The integration of a logo into a 3D scene can pose a challenge, but it can be effectively mastered with the right steps. In this guide, you will learn how to insert your animated logo into an existing composition while ensuring that it interacts harmoniously with other elements. Let's get started!
Key Insights
- Organize your assets before integrating the logo to avoid difficulties later on.
- Ensure that the logo appears in the right perspective and mood to create an appealing visual representation.
- Use features like "Transform Fold" to optimally implement the 3D effect.
- The interaction between your logo and other graphic elements in the scene plays a central role.
Step-by-Step Guide
To successfully insert your logo into the 3D composition, follow these steps:
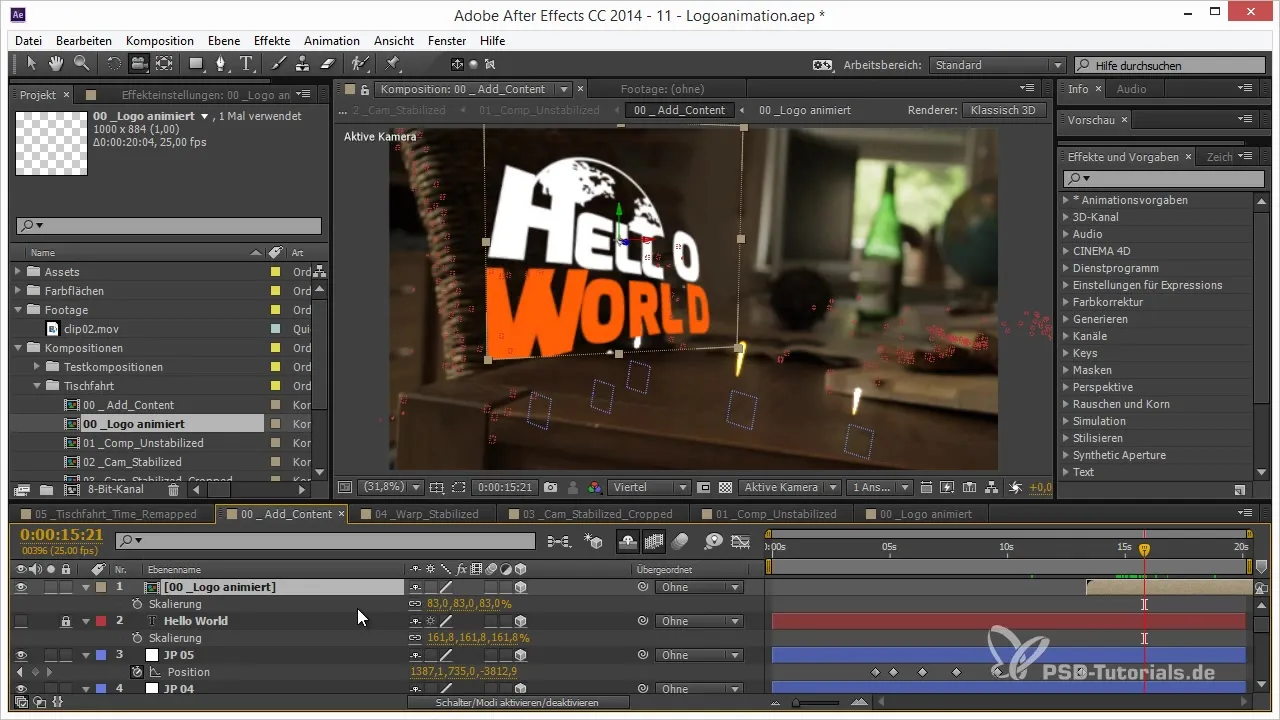
Step 1: Import and Insert the Logo
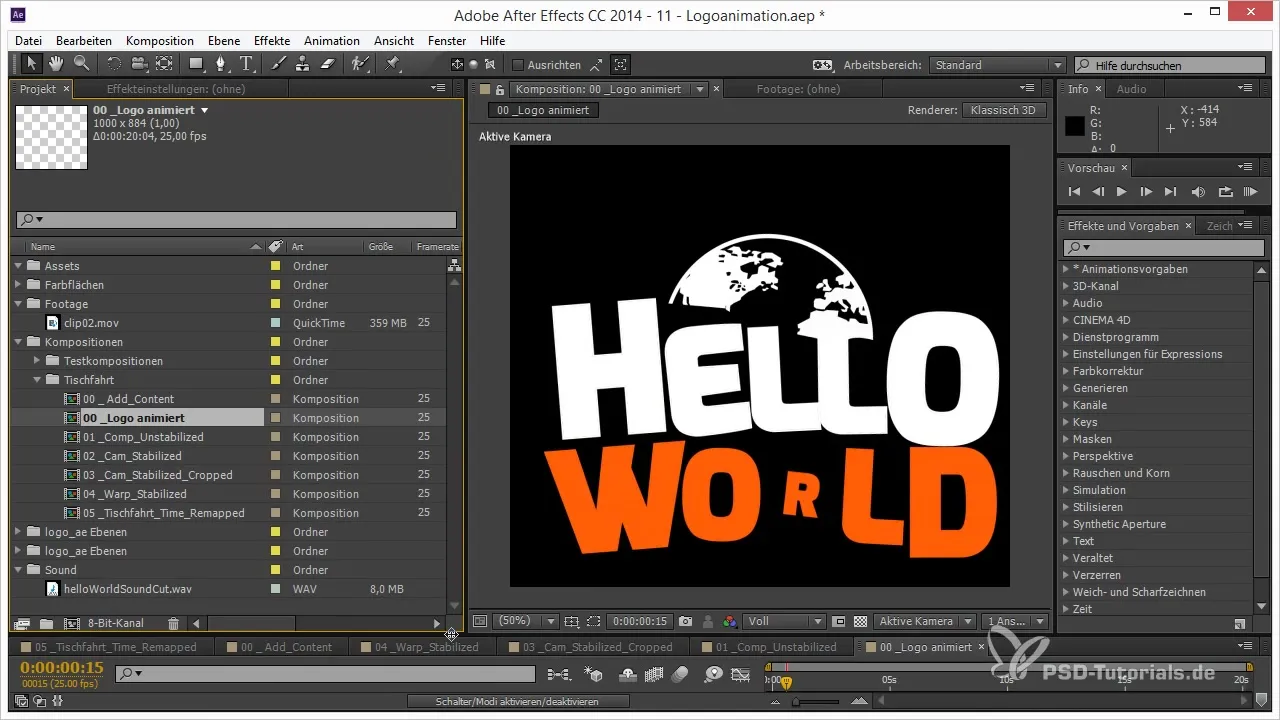
First, you need to ensure that your logo is incorporated into the composition. Click on the imported file of your logo and insert it into your main composition. The placeholder text will be replaced by your animated logo.

Step 2: Organize Folders
Before you proceed, check the folder structure in your project. It can be helpful to delete unnecessary layers or folders. Review which folders you actually need to ensure the accuracy of your work.

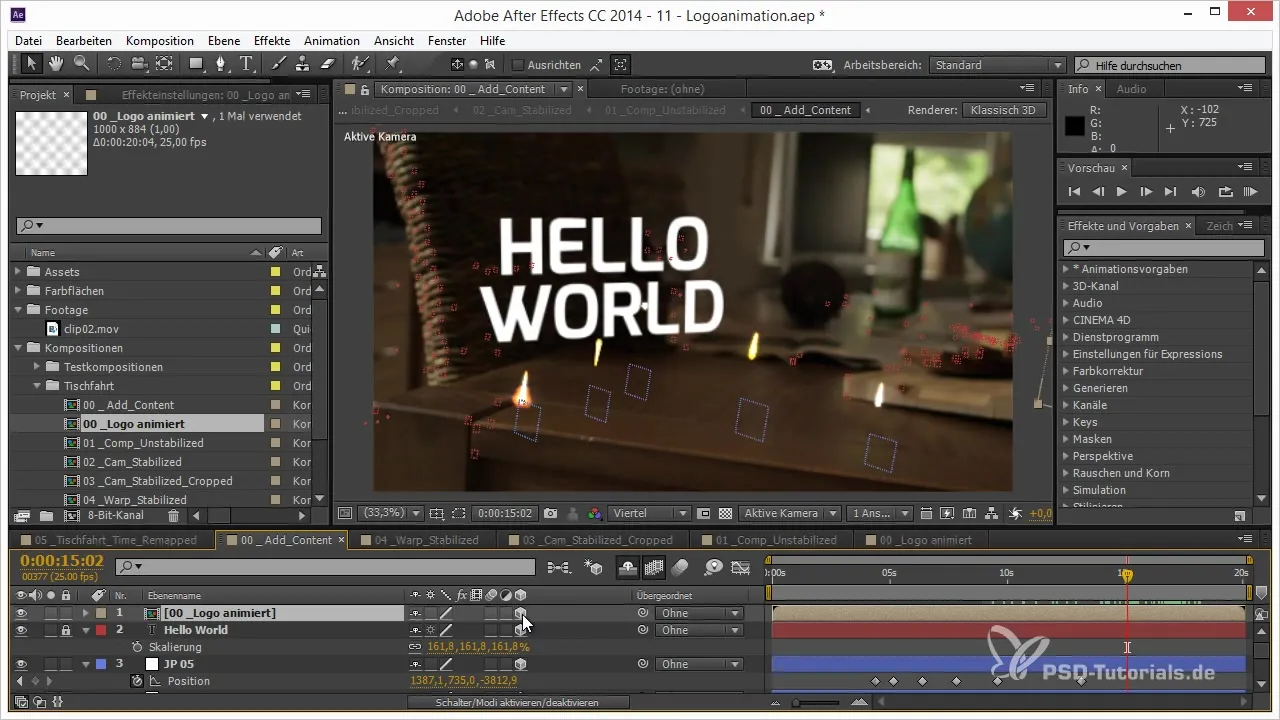
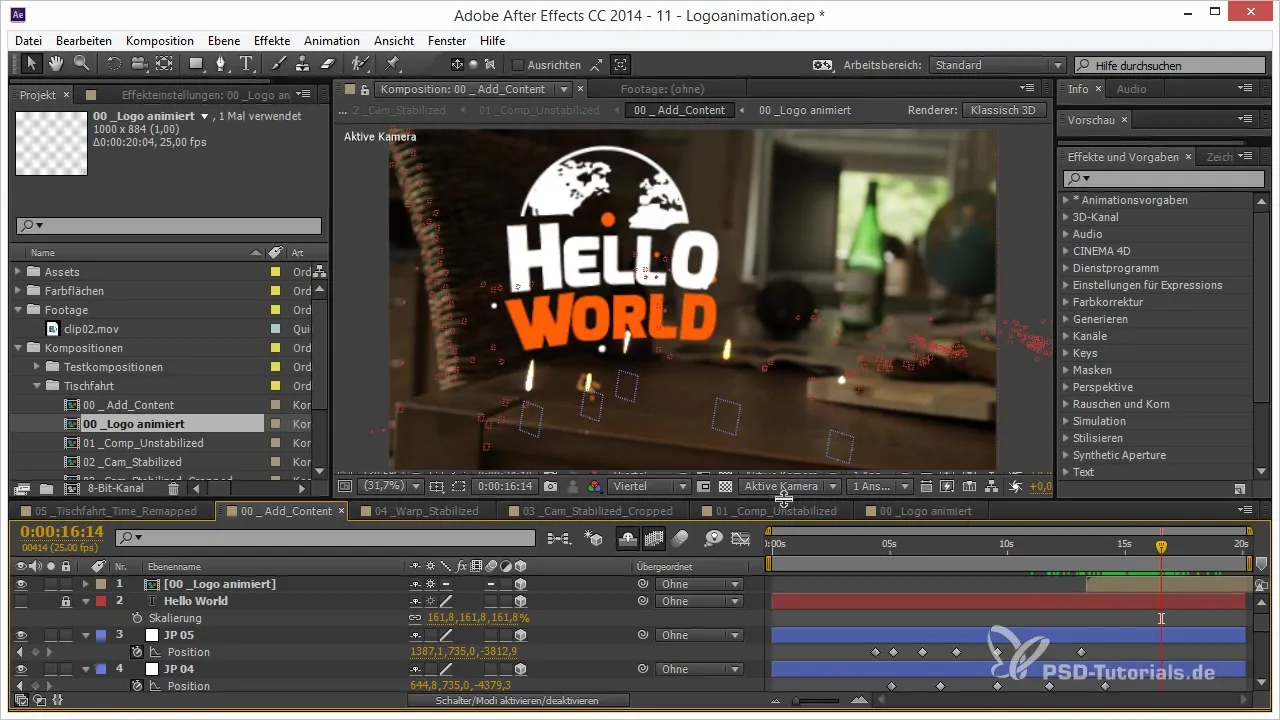
Step 3: Adjust Logo Position
Place the logo in the right spot in the scene. You can simply move it to the position of the original text by holding the Shift key and then dragging the logo to the desired position. Make sure the logo is not too large to maintain a neat overall appearance.

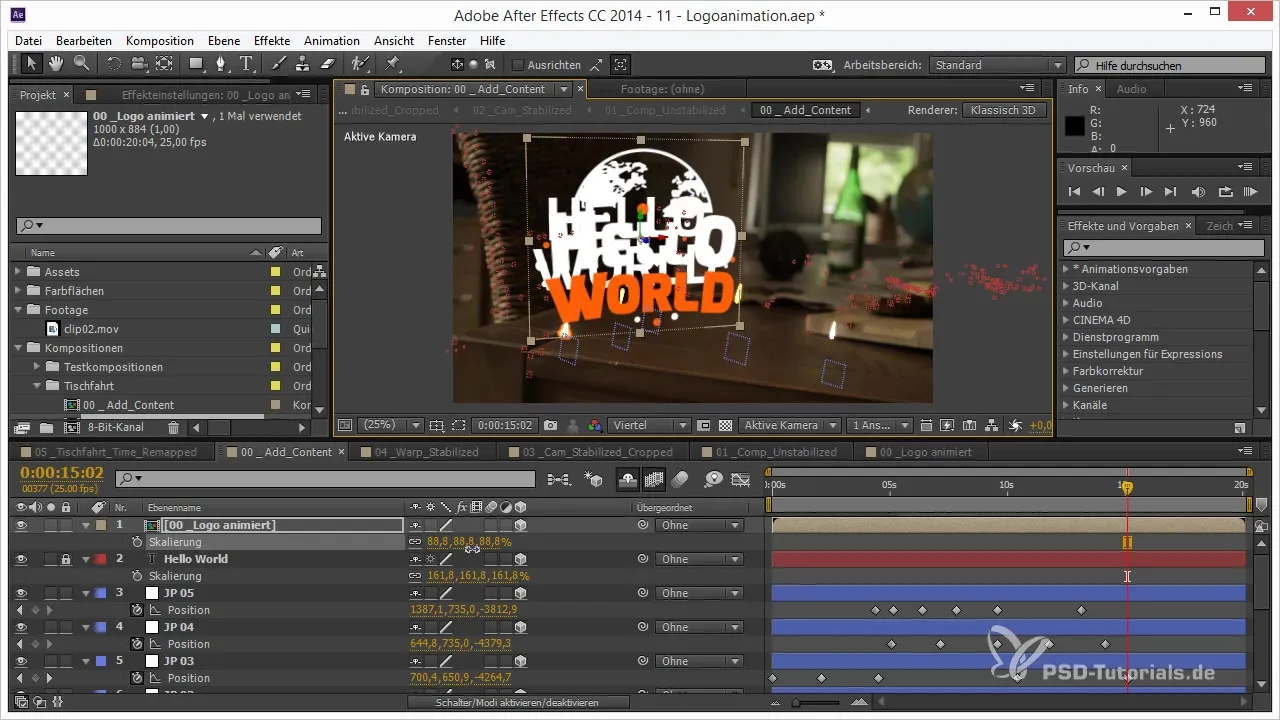
Step 4: Optimize Size and Position
Once the logo is placed, you need to adjust the size. Consider whether it should perhaps be smaller to maintain the proportions of the overall composition. It should be scaled to appear visually appealing.

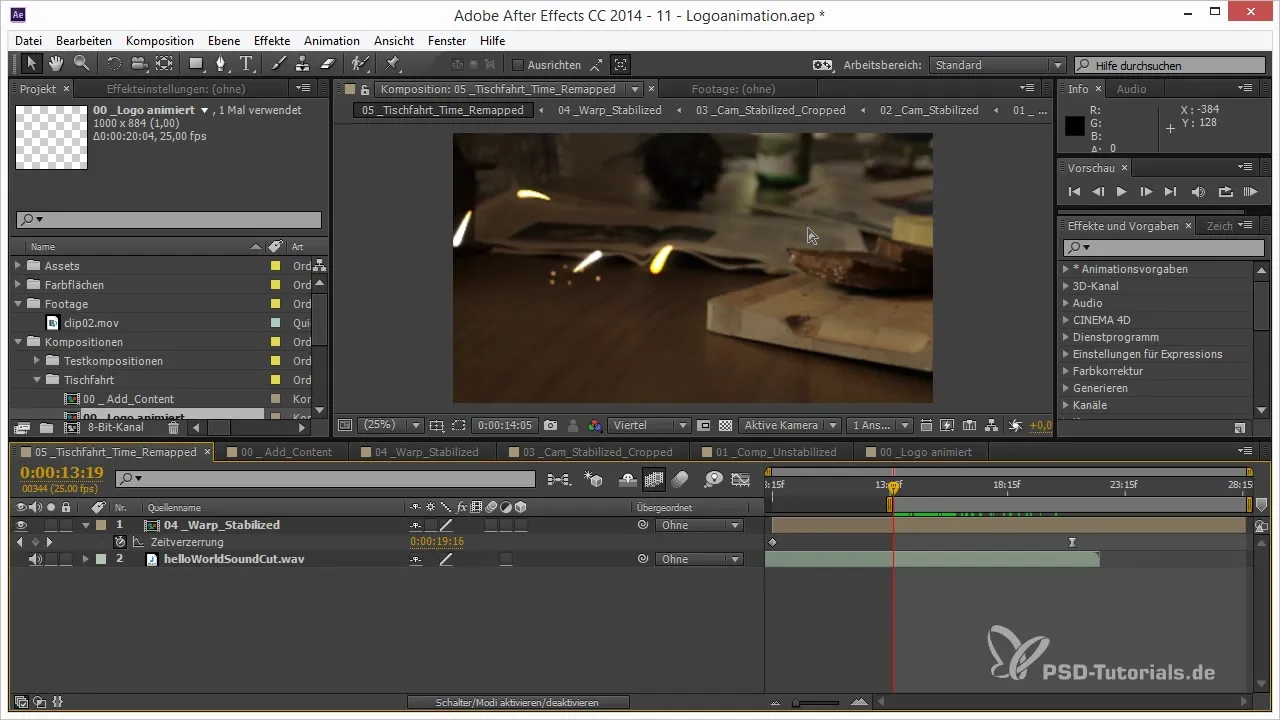
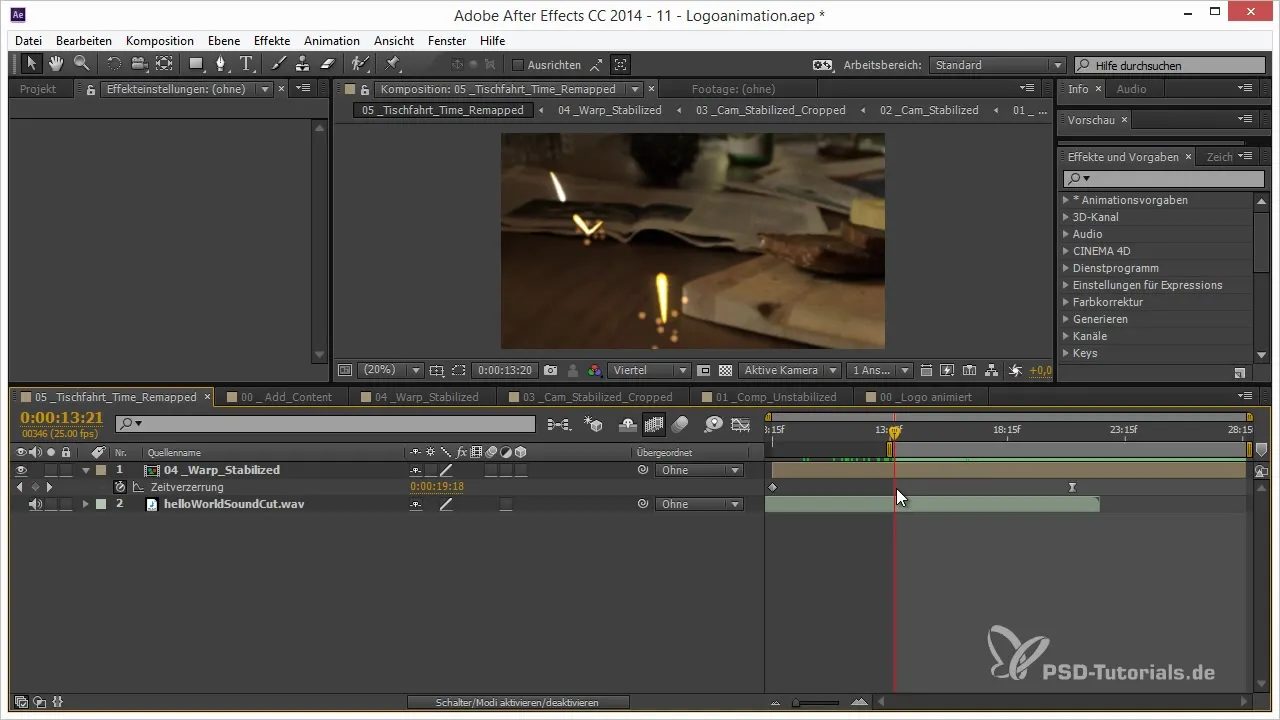
Step 5: Adjust Timing
Now it gets exciting: You need to adjust the timing of your animation so that the logo appears at the right time. Related animations should be synchronized in time. Use the time remapping function to optimize the timing and move the keyframes to create a smooth animation.

Step 6: Activate 3D Effect
To achieve the desired 3D effect, enable the "Transform Fold" feature for the logo layer. This gives your logo some spatial dimensions and ensures it appears realistic when moving through the scene.

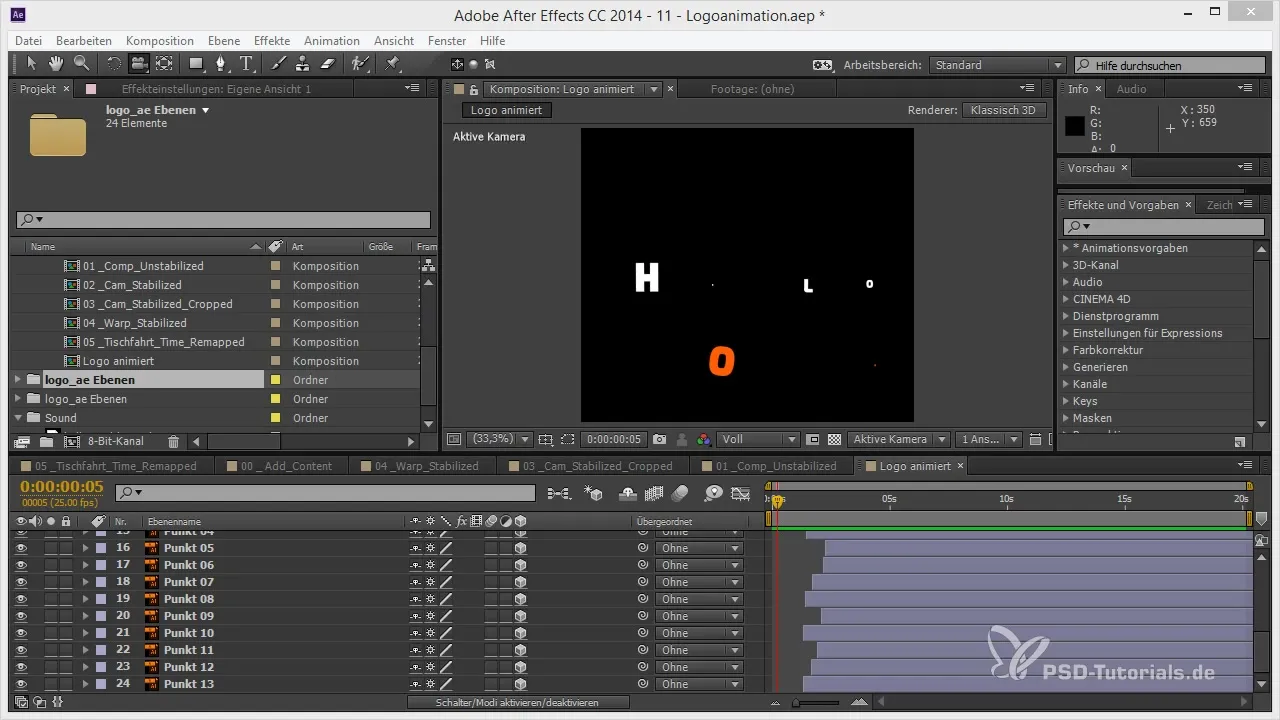
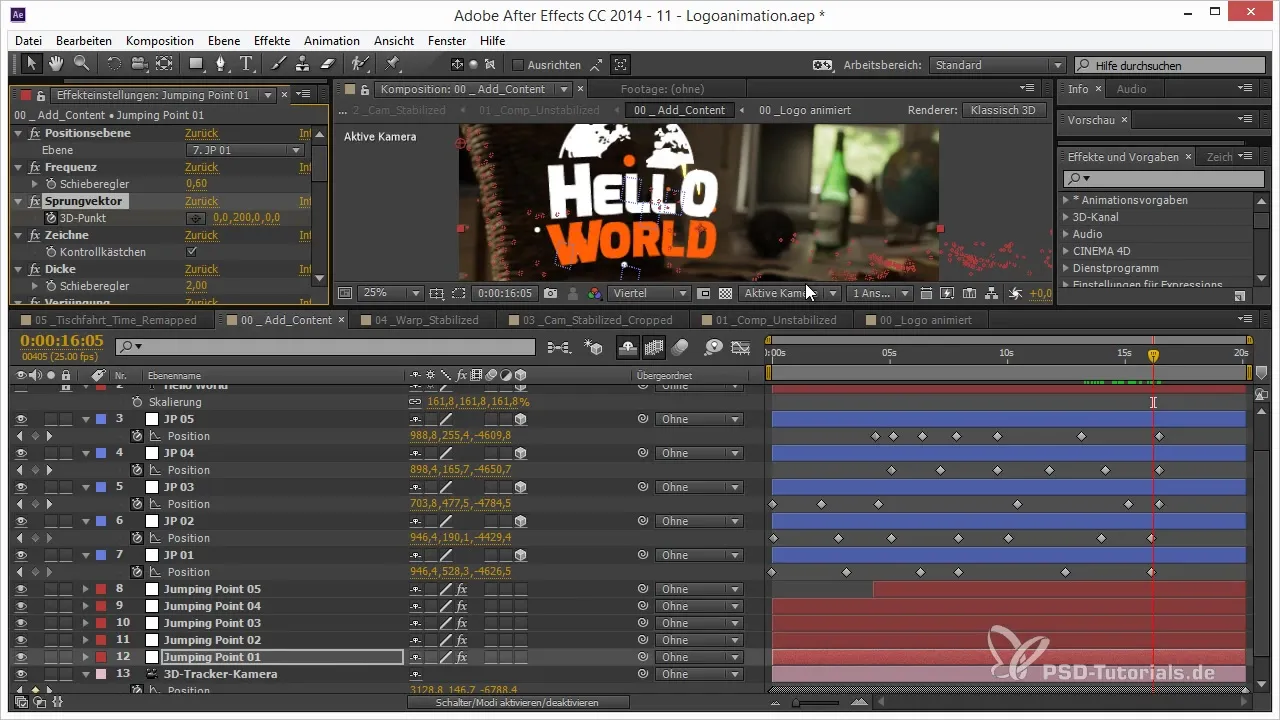
Step 7: Integrate Points
To connect the bouncing points of your design with the logo, move the animation points to the correct place. Check where they should appear in the animation and ensure they synchronize with the logo. Distribute the points so they fit harmoniously into the overall concept.

Step 8: Refine Animation
Overlays for your points should appear harmoniously and timely, not hurried. Ensure that the points jump at the appropriate times and adjust the animation for each individual element. Even small nuances in timing can have a significant impact on the overall effect.

Step 9: Final Adjustments
When you are satisfied with the placement and animation of your logo, review the entire composition. You can also add effects such as mood adjustments and color corrections to make the logo appear brighter and more vibrant.

Summary – Seamlessly Integrate Logo into Your 3D Scene in After Effects
In this guide, you learned how to effectively integrate your logo into a 3D scene, properly position it, adjust it, and have it interact harmoniously with other graphic elements. With these steps and techniques, you are capable of achieving impressive visual results in After Effects.
Frequently Asked Questions
How do I import my logo into After Effects?Go to "File" > "Import" and select your logo file.
How do I adjust the size of my logo?Select the logo layer in the timeline area and use the transform tool to change the size.
What is the "Transform Fold" function?This function activates the 3D dimensions of your logo layer and allows for realistic perspectives.
How can I add points to my animation?Place the points in the desired area and adjust their animation using keyframes.
How efficiently can I adjust timing?Use the time remapping function to move keyframes and change the speed of the animation.


