Anyone who deals with creating websites knows that linking to other pages plays a fundamental role in web design and user experience. External links allow you to refer to valuable content that can complement or support your own page. Additionally, it’s important to understand how and why to implement these links effectively to optimize user experience and ensure that visitors are not simply "swallowed" by your page. In this guide, you will learn in detail how to correctly place external links in HTML and how to use the Target attribute to open links in a new tab or window.
Key Insights
- External links refer to other websites and are important for information dissemination.
- The Target attribute can help open links in a new tab or window, improving the user experience.
- It’s important to inform users that they are visiting another page.
Step-by-Step Guide
First of all, you need to understand what a simple link looks like in HTML.
Step 1: Create a Simple External Link
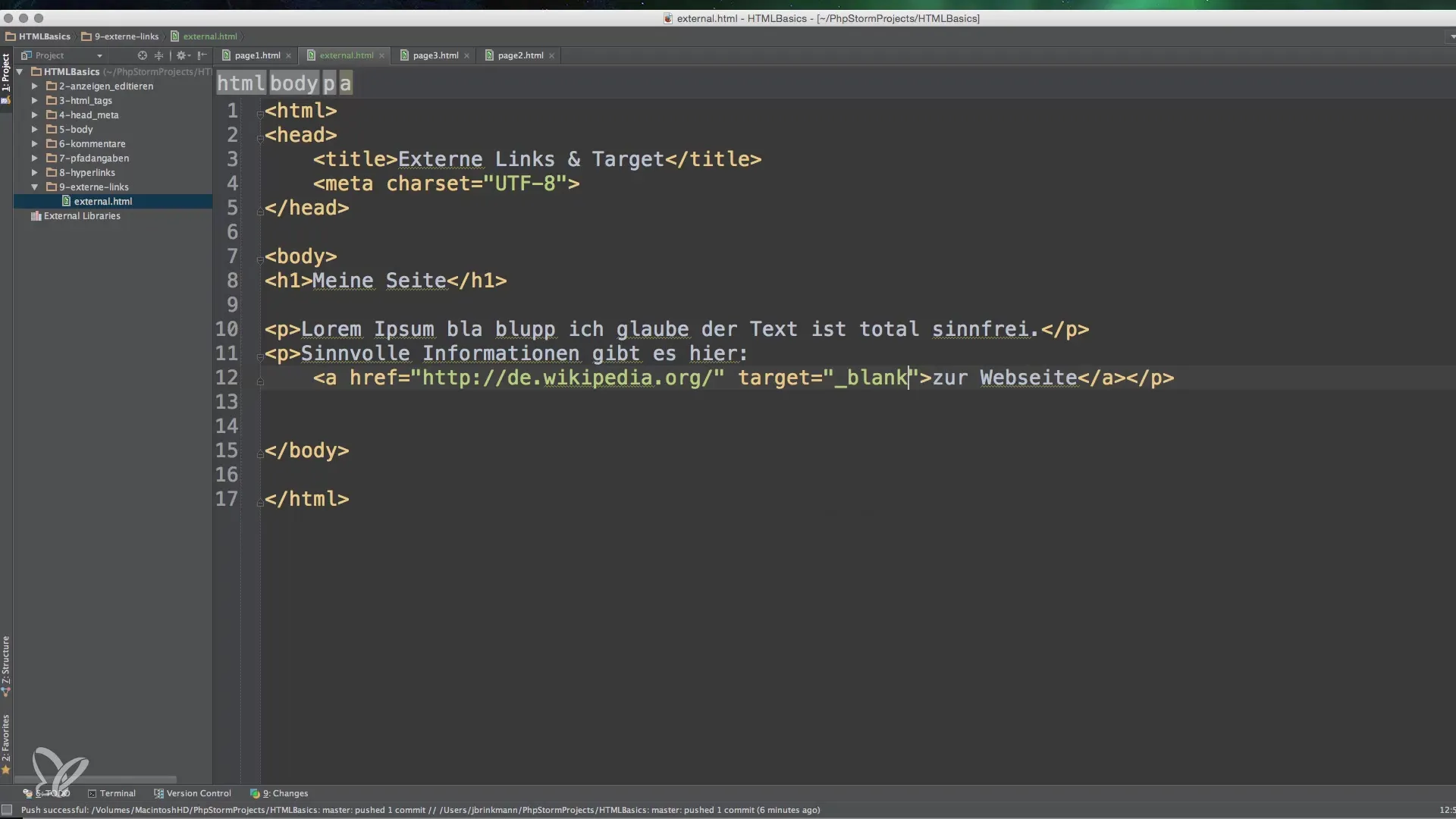
You have the option to create an external link by using the HTML tag followed by the address you want to link to.

In this example, "to the website" acts as the text that is clickable for the user. When your user clicks this link, they will be redirected to the Wikipedia page.
Step 2: Test the External Link
After creating the link, you should ensure that it actually works. Click on the link in your browser and check if it leads to the correct webpage. With a working link, the Wikipedia page will open in a new tab or window if you do not use the Target attribute.

Step 3: Use of the Target Attribute
If you want the link to open in a new window or tab, you can use the target attribute.
The _blank attribute ensures that the browser opens the link in a new tab while keeping the original page open.
Step 4: Understanding the Purpose
The Target attribute can be used for various purposes. In the case of external links, _blank is the most common value to enhance usability by preventing users from losing the original page.

You may also consider providing a warning when users click on external links. This can help inform users about the upcoming navigation.
Step 5: Practical Implementation on Your Website
When you create or edit a webpage, make sure to integrate external links meaningfully. Links to valuable content, such as Wikipedia, can provide additional context and help your visitors learn more about a topic.

Step 6: Finalizing the Link
Before you finalize your link, ensure that you have correctly included all the necessary components. Make sure that the URL and link text are well chosen and correctly spelled.
Step 7: Test External Links
After creating the links, it is crucial to test their entire functionality. Go through your links and ensure that they are working correctly and meeting user expectations.
Summary - Basics of External Links and Targets in HTML
By utilizing external links and correctly implementing the Target attribute in HTML, you can significantly enhance the user experience of your website. External links provide your visitors with the opportunity to obtain further information, and opening in new windows or tabs ensures that they can stay on your page. By applying these techniques, your website will not only be more informative but also more user-friendly.
Frequently Asked Questions
Why should I use external links?External links provide your visitors with additional information and support the understanding of content.
What does the target="_blank" attribute do?It opens the link in a new tab or window, allowing the original page to remain open.
Are there risks associated with using external links?Yes, external links can be broken or lead to insecure pages, which can negatively impact the user experience.
How do I test an external link?Click on the link in your browser and check if the page loads correctly.
Should I always set external links with target="_blank"?It is recommended to do this for external links to enhance usability, but it is not required.


