Whitespace and line breaks have their own logic in HTML, which differs from what you might be used to in everyday life. In this guide, you will learn how to implement whitespace and line breaks correctly in HTML documents and structure your web pages accordingly.
Key findings
- HTML ignores unnecessary whitespace and line breaks in the source code.
- You need the
tag for line breaks to actually display them. - Too many whitespaces are reduced to a single one by HTML.
- The
tag can be used to insert separation lines in your documents.
Step-by-step guide
To better understand the use of whitespace and line breaks in HTML, you will go through the following steps one by one.
1. Create a new HTML document
First, you should create a new HTML document to test the concepts. Open your text editor and create a new file. This will be the place where you can write your HTML code.

2. Simple text structuring
Now you start inserting text into your document. Note that HTML does not automatically take line breaks from the source text. If you write a long text or multiple paragraphs, it will be displayed without visual breaks. This is because HTML does not consider line breaks you inserted in the editor.

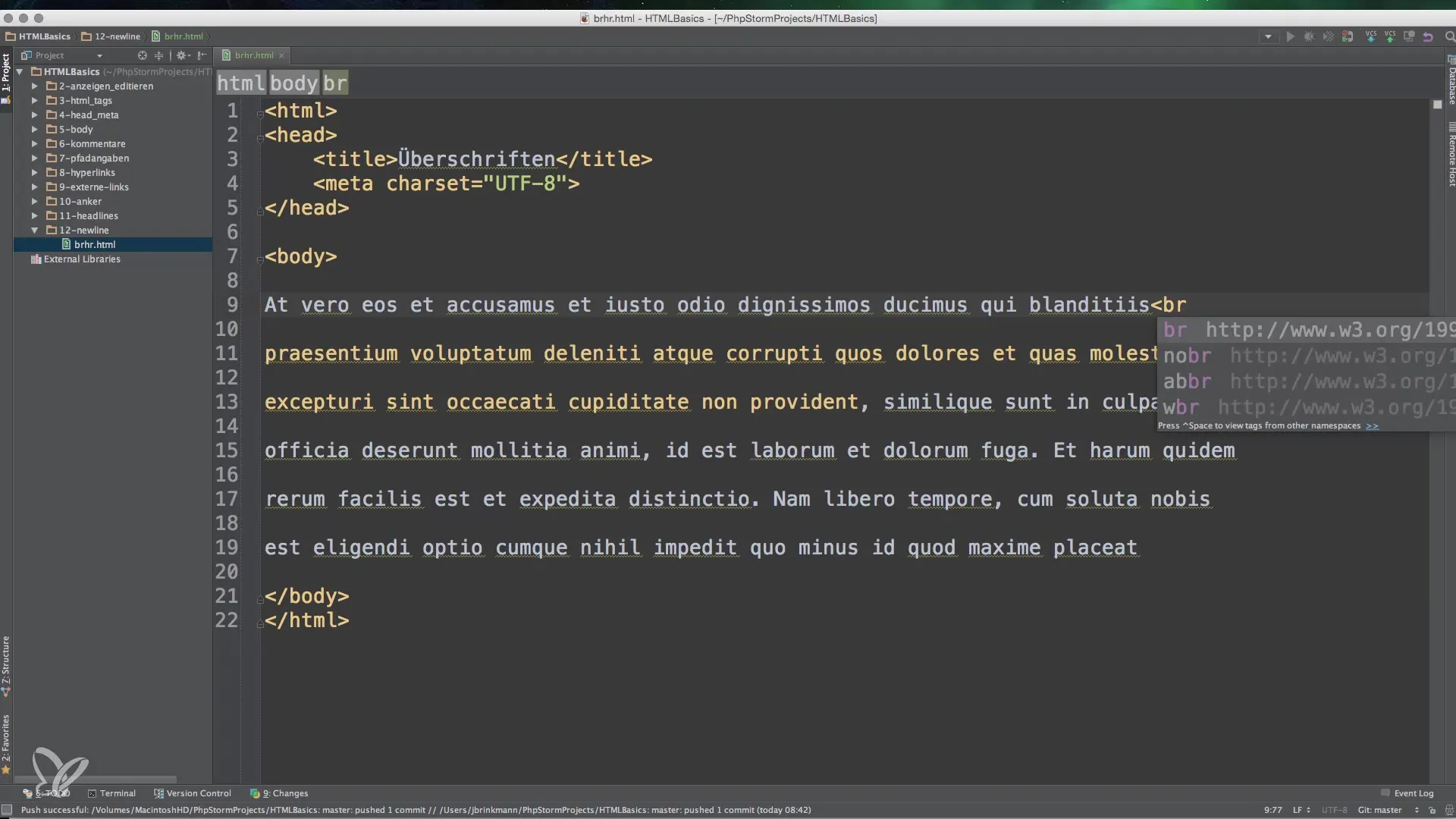
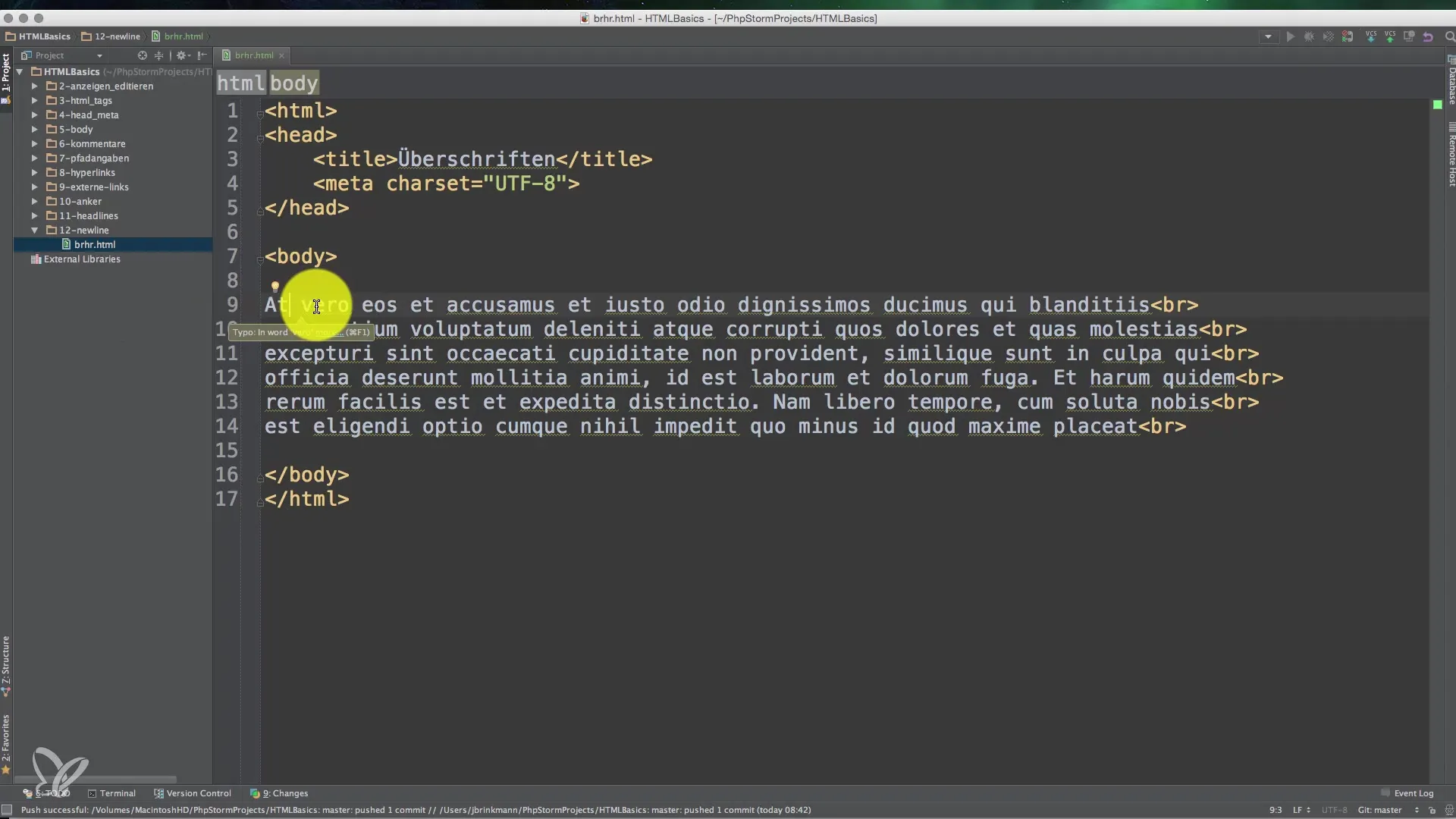
3. Introducing line breaks
To use line breaks effectively, you must use the <br> tag. This tag is used to create an abrupt line break. You can simply insert it into your text wherever you want a line break.

4. Adding whitespace
If you try to add multiple spaces between words, HTML will only display a single space. This means that no matter how many spaces you write, they are effectively condensed into one. To ensure your text is clearly structured, you need to rely on the
tag for line breaks.

5. Using the <hr> tag for separation lines
In addition to line breaks, there is also the option to add separation lines in your document. You can achieve this with the <hr> tag. This separation line ensures that visual sections in your HTML document are clearly recognizable. You can easily test the execution of the <hr> tag in your HTML document and later adjust it using CSS.
Summary – Basics of whitespace and line breaks in HTML
In this guide, you have learned how to implement whitespace and line breaks in HTML handling. HTML can often be confusing, especially regarding text representation. You now know that you need to use the
<br> tag to create line breaks and that HTML reduces unnecessary whitespace to a single space. You have also learned the function of the <hr> tag for creating separation lines.
Frequently Asked Questions
How do I insert line breaks in HTML?You use the
tag to create a line break.
What happens to multiple spaces in HTML?HTML ignores additional spaces and only shows a single space.
Can I change the appearance of separation lines with CSS?Yes, you can style the separation lines you create with the
tag using CSS.
Why are whitespace in HTML so important?They help to present the text correctly and understandably, especially in paragraphs.


