Are you ready to expand your knowledge about the structure of web documents? A central element in document structure is headings. They not only help organize your content, but they also provide search engines and browsers with important information about the hierarchy and context of your page. In this guide, you will learn everything important about the different types of headings in HTML and how to use them effectively.
Key Insights
- There are six levels of heading hierarchy in HTML: H1 to H6.
- Each page should only contain one H1 heading.
- H2 to H6 headings are used to further segment the content and should be used meaningfully.
- The semantic meaning of headings supports both usability and search engine optimization.
Step-by-Step Guide
Step 1: The H1 Heading
Let’s start with the H1 heading. This should represent the main title of your page and summarize the essential content. Use it only once per document to create clarity for users and search engines. For example, an H1 for a recipe could be a title like "The Best Bread Recipe." The H1 should always reflect the core of the content.

Step 2: H2 Headings
The next level of the hierarchy is the H2 heading. It is used to mark main sections within your content. Typical use cases are chapter titles or sections that address a specific topic under the main heading. An example of an H2 could be "Ingredients for the Bread."

Step 3: H3 Headings
If you want to subdivide your content even further, H3 headings come into play. H3 headings should be used for subsections within H2 headings. This structure allows for a clear and easily understandable outline. A possible example would be "Dried Yeast vs. Fresh Yeast," which elaborates on the H2 heading about ingredients.
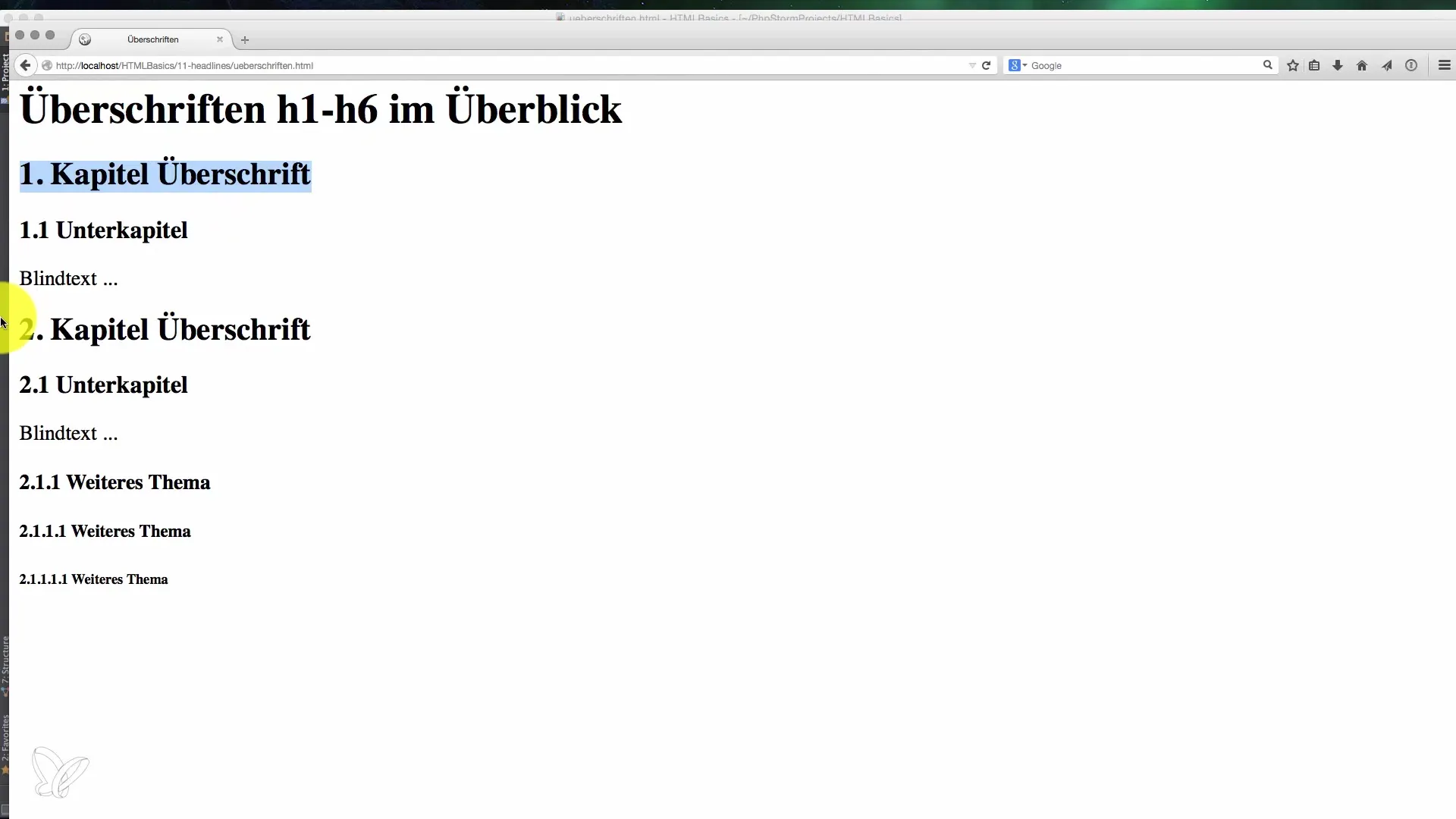
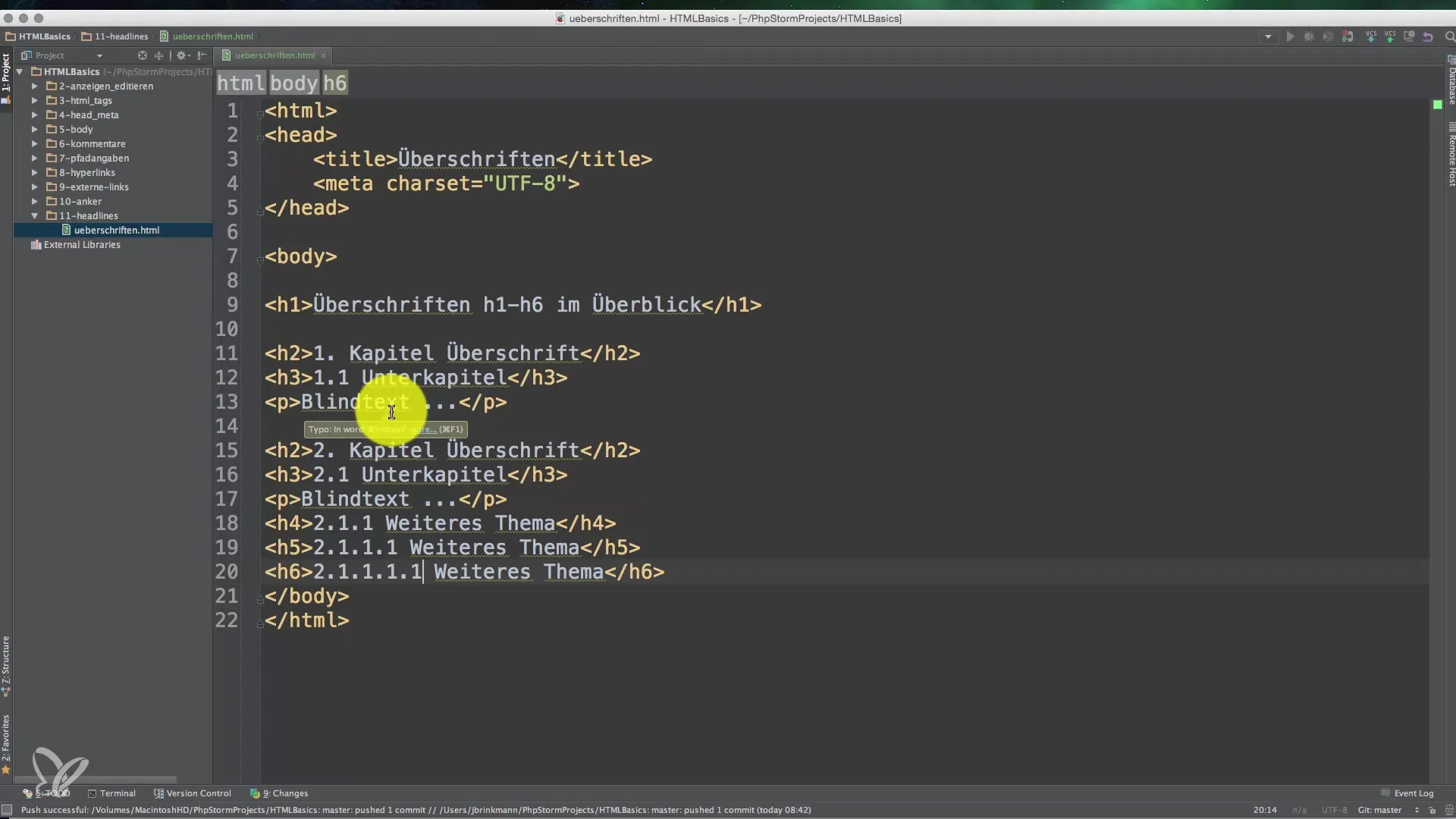
Step 4: H4 to H6 Headings
You can further refine the structure with H4, H5, and H6 headings. The H4 heading, for example, could contain details on "Topping Options" in your recipe, while H5 and H6 can be used for very specific information, such as "Cheese Varieties" or "Vegetable Alternatives."
Step 5: Proper Naming
It's important that H1 to H6 headings are clear and precise. They help readers quickly find the information they are looking for. Additionally, search engines can better understand the relevance and structure of your content when you respect this hierarchy.

Step 6: Semantic Meaning of Headings
The semantic meaning of your headings is crucial. While font size and appearance are important, functionality is paramount. When coding your HTML documents, the choice of heading elements should be based on the significance levels of the content, not just on their visual layout.
Step 7: Conclusion on Using Headings
By applying the correct hierarchy of headings, you not only improve the user experience but also the SEO optimization of your website. Make sure to use H1 to H6 meaningfully and structure each heading well. This way, you help search engines better index the content of your page, and visitors can find what they are looking for more quickly.

Summary – Headings in HTML: Structure and Application
In this guide, you have learned the importance and use of headings in HTML. You now understand how crucial the clear hierarchy from H1 to H6 is for the structure and retrieval of your content. Use this knowledge to create a user-friendly and effective website.
Frequently Asked Questions
What is the H1 heading?The H1 heading is the main title of a page and describes the central content.
How many H1 headings should I use?Only one H1 heading should be used per document.
What are H2 and H3 headings?H2 are main section headings, H3 are subsection headings within an H2 area.
How do I use H4 to H6 headings?These headings are used for further subdivision of content and are meaningful when there is very specific information.
Why is the semantic meaning of headings important?It helps search engines and users better understand and navigate the content.


