Sometimes we need a reliable tool to manage our tasks and keep track of everything. A To-do-list is an excellent solution. In this tutorial, you will learn how to create a To-do list app with jQuery Mobile create. Whether for personal tasks or professional projects, this app will help you stay organized and manage your tasks effectively. We will focus on the basic building blocks and gradually expand the features so that you better understand the principles of object-oriented programming.
Key insights
- A To-do list enables effective task management.
- jQuery Mobile is a framework suitable for mobile devices.
- The app stores tasks locally in the browser.
Step-by-step guide
Step 1: Understand the basics of the To-do app
First, we look at the basic idea of the To-do app: it consists of adding, editing, and deleting tasks. The app provides a simple user interface where you can enter your tasks. To get started, think about which tasks you want to add to your list. An example might be: “jQuery Mobile learning”.

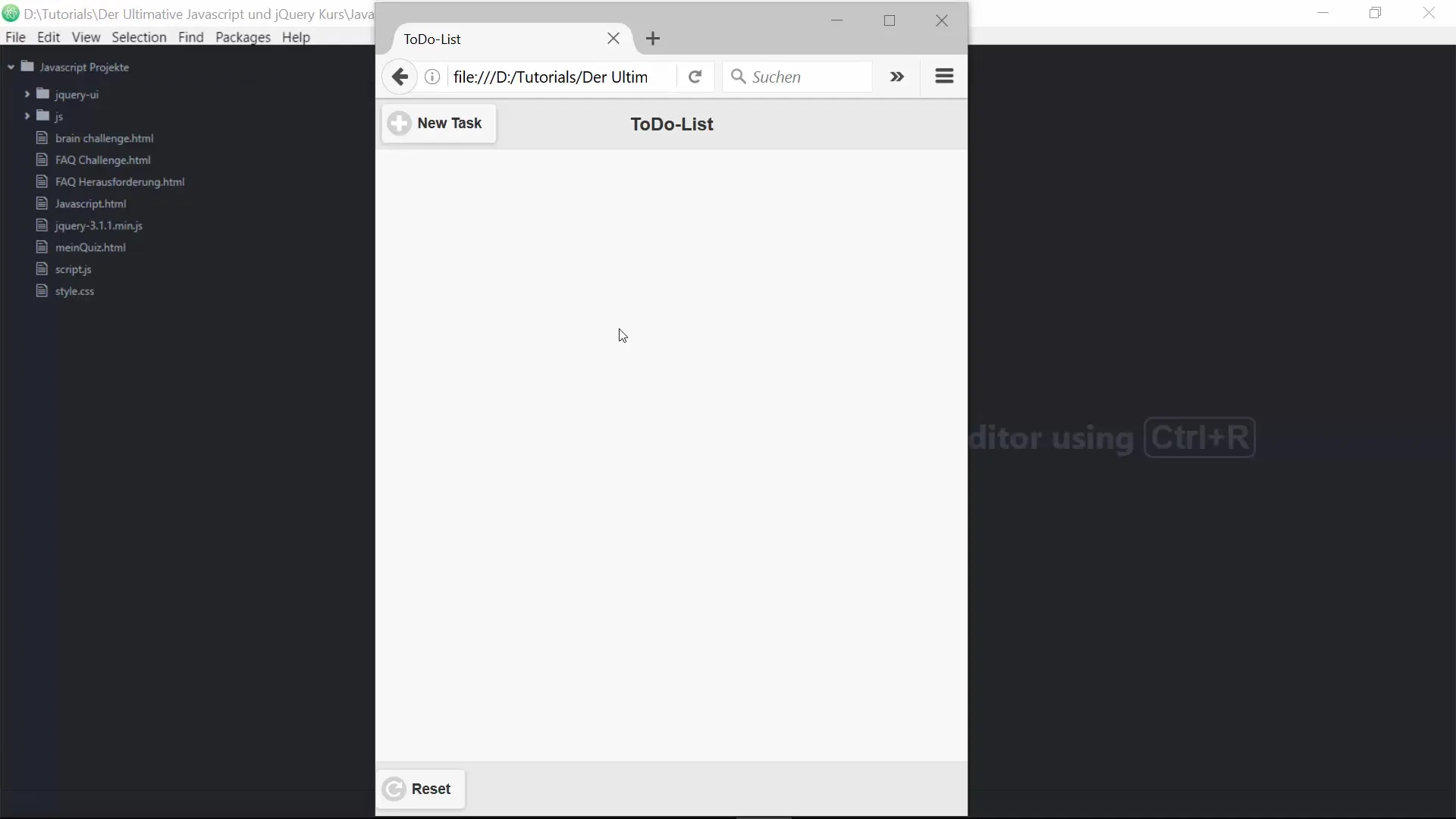
Step 2: Designing the user interface
Now we will create the user interface of the app. jQuery Mobile offers various design elements that you can use. The goal is to create a user-friendly interface that works well on touchscreen devices. Make sure to provide all necessary elements such as input fields for tasks and buttons for adding and deleting.

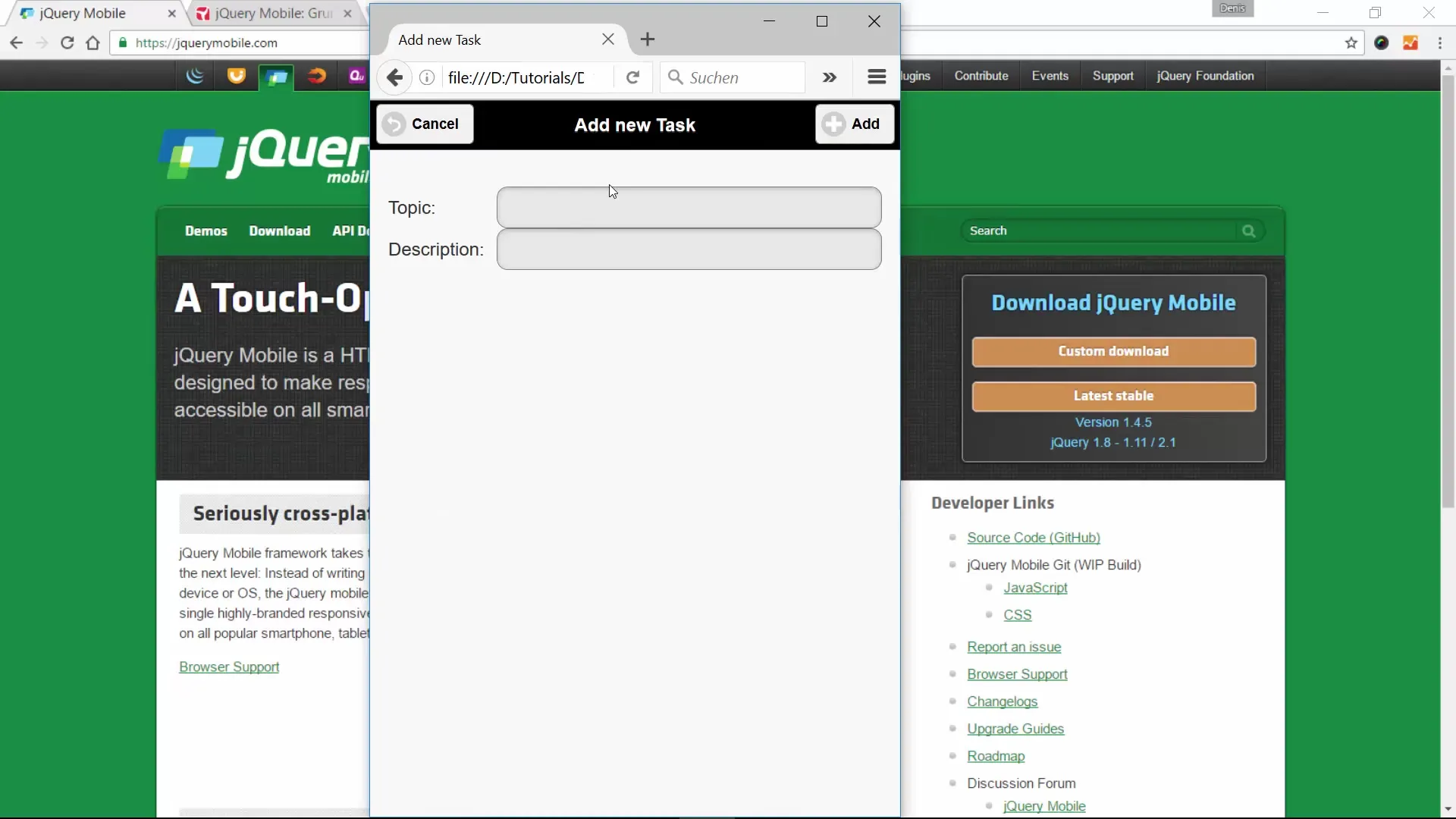
Step 3: Adding tasks
To add tasks to your list, the app uses an input field. You can enter the title of the task and possibly additional details, such as a link to relevant resources. When you click the add button, the task is added to the list and is immediately visible.

Step 4: Storage and editing of tasks
One of the most important features of this app is the storage of tasks in the browser. Instead of using a database, the app uses JSON to store tasks locally. This way, your data remains intact even after closing the browser. Additionally, you can edit existing tasks by simply clicking on the respective entry.
Step 5: Mark tasks as completed
An additional useful feature is the ability to mark tasks as completed. When you finish a task, you can click the corresponding button. This removes the task from the list or marks it as completed.
Step 6: Deleting tasks
In addition to adding and editing tasks, it is important to be able to delete unwanted tasks. You can add a delete button to each task that allows you to easily remove entries.
Step 7: Planning advanced features
In the coming chapters, we will further improve the app. Consider what additional features you would like to add, such as categories for tasks or reminder functions. We will use object-oriented programming and variable functions to make your app more flexible and resource-efficient.

Summary – Creating a To-do list with jQuery Mobile
By creating your own To-do list app with jQuery Mobile, you have not only learned practical programming skills but also created a helpful tool that helps you organize your tasks. The project gives you the opportunity to deepen your knowledge of object-oriented programming and the use of jQuery Mobile.
Frequently Asked Questions
What is jQuery Mobile?jQuery Mobile is a touch-optimized framework for developing mobile web applications.
Can I use the To-do list on my smartphone?Yes, the To-do list can be easily used on mobile devices.
How does the app store my tasks?The app stores tasks in the browser, so they remain intact even after closing the browser.
Can I edit tasks?Yes, you can edit existing tasks at any time.
What additional features could I add?You can add features like categories, reminders, or exporting the list to other formats.


