The creation of graphical user interfaces (GUIs) in JavaFX can be easily achieved by using geometric shapes like rectangles and ellipses. While these shapes are simple in their structure, they offer many opportunities for customization and enhancement of your graphical applications. In this guide, I will show you how to effectively create and customize rectangles and ellipses to design visually appealing GUIs.
Key Takeaways
- You will learn how to create rectangles and ellipses in JavaFX.
- You will find out how to customize rectangles with rounded corners.
- You will receive practical tips for controlling the size and position of ellipses.
Step-by-Step Guide
Add and Customize Rectangle
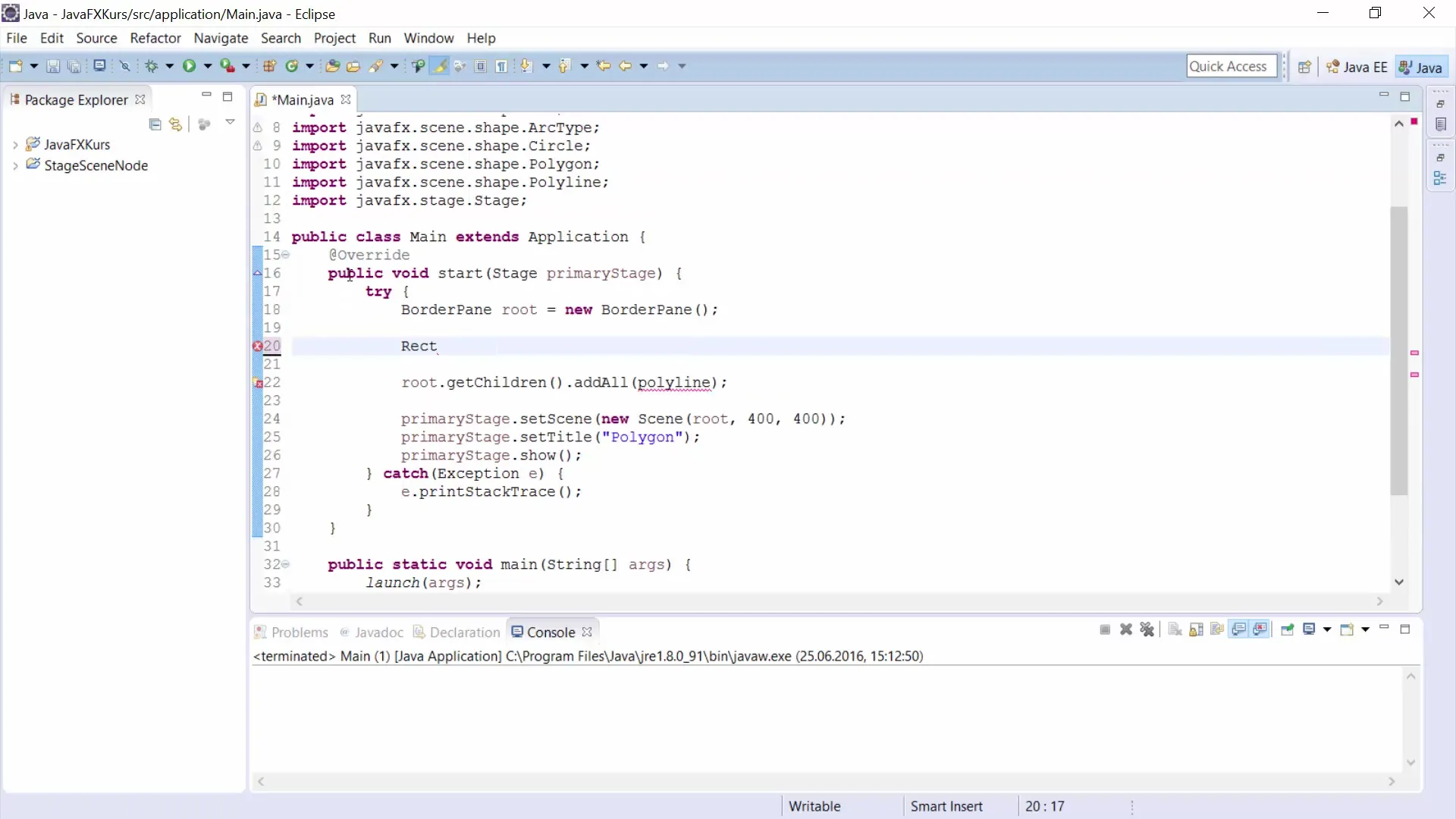
First, we start by creating a rectangle. To create a rectangle, you use the Rectangle constructor. Define the position and size.
Rectangle rectangle = new Rectangle(); For positioning the rectangle you use the setX and setY commands. Set the values for the X and Y coordinates as well as for the width and height.
rectangle.setX(100); rectangle.setY(100); rectangle.setWidth(200); rectangle.setHeight(200);
To add the rectangle to your main root element, you should use the following code:
root.getChildren().add(rectangle);

Design Rounded Corners of the Rectangle
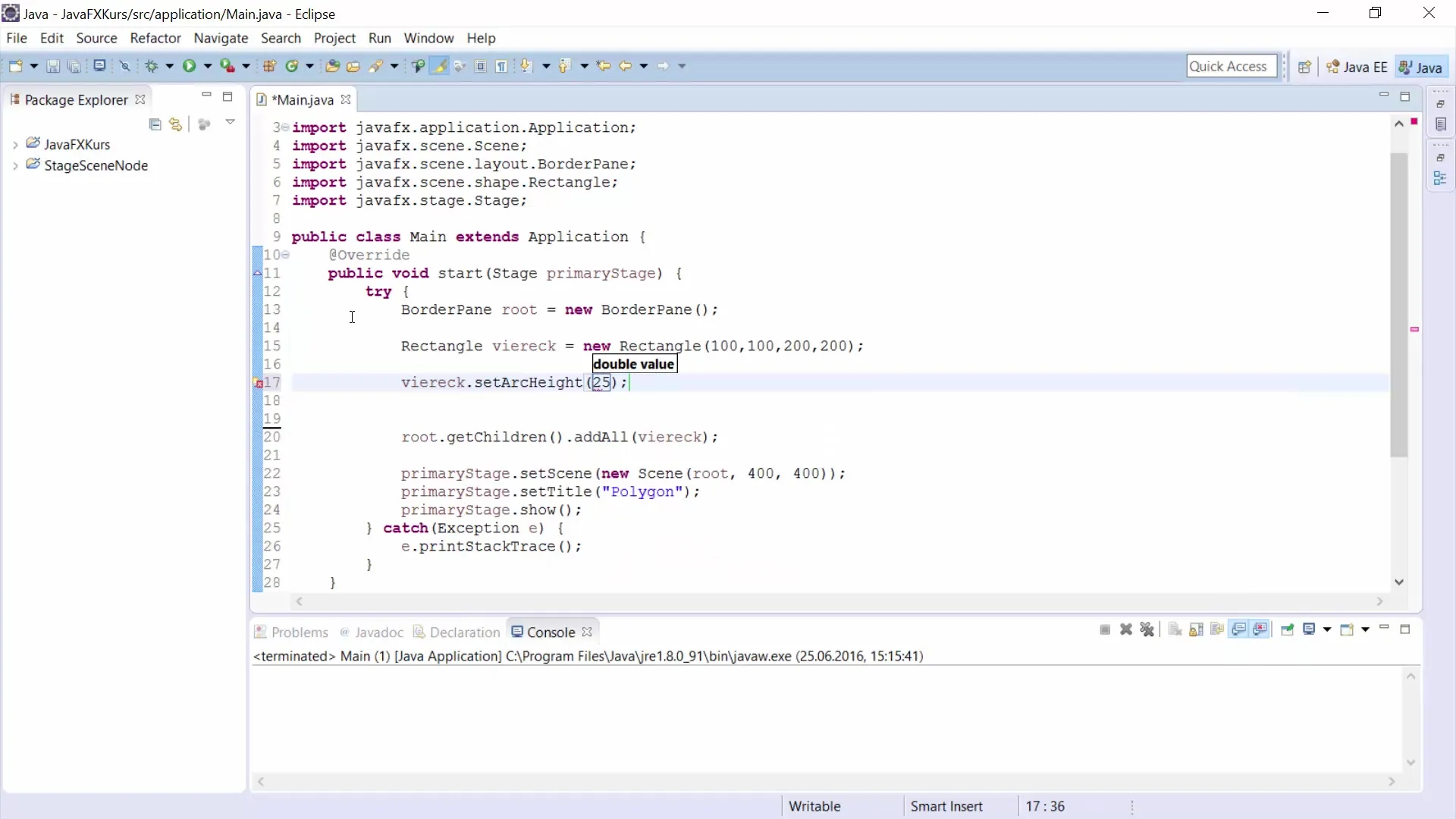
To give your rectangle rounded corners, you can use the methods setArcHeight and setArcWidth. These values determine the rounding of the corners and can significantly enhance your GUI.
rectangle.setArcHeight(25); rectangle.setArcWidth(25);
With this setting, you should now see a rounded rectangle. You can increase or decrease the values to achieve different degrees of rounding.

Create and Customize Ellipse
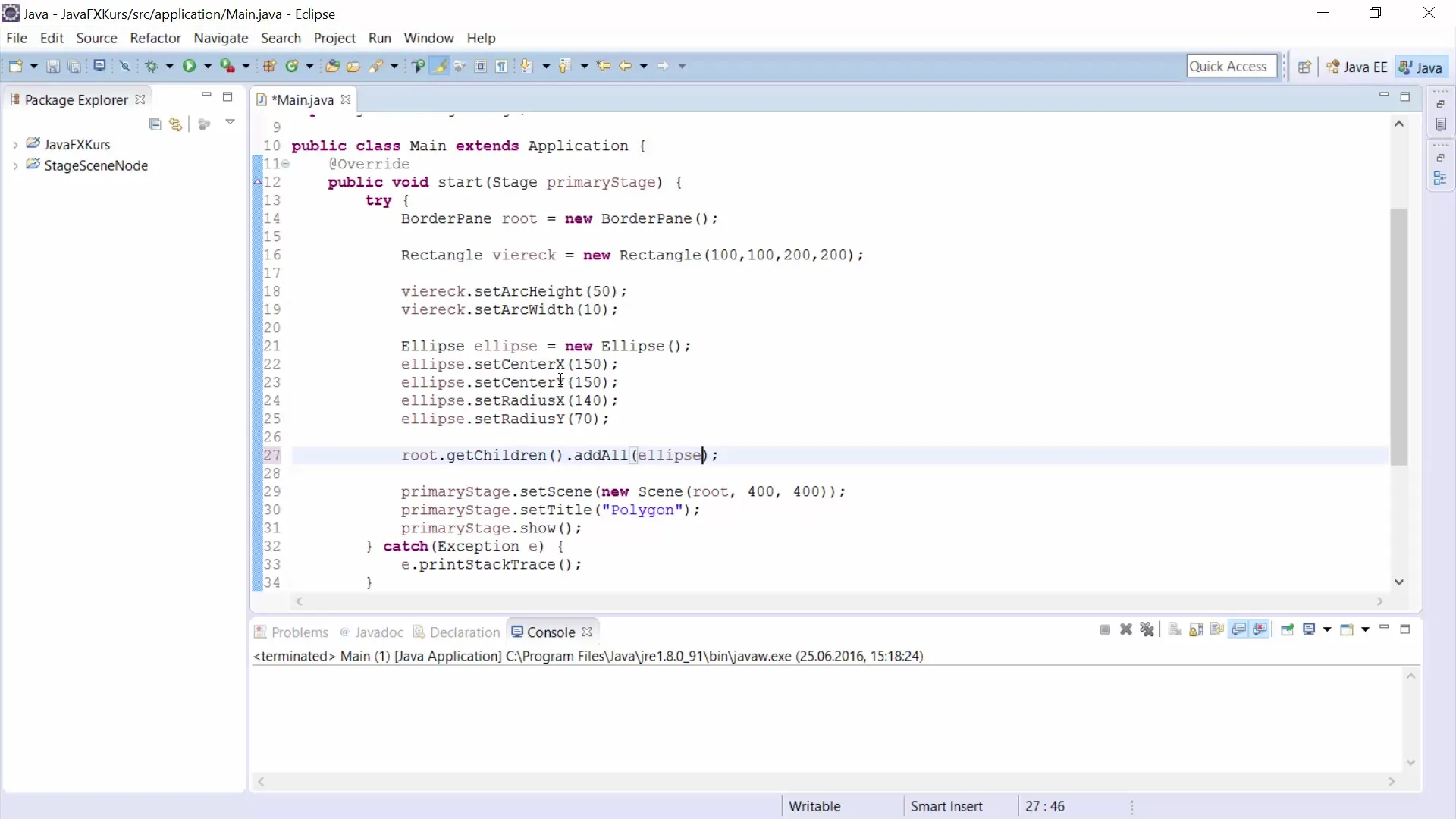
Now let's take a look at how to create an ellipse. The process is similar to that of the rectangle. You use the Ellipse class and define the required parameters.
Ellipse ellipse = new Ellipse(); To set the central position of the ellipse, you can use the following commands:
ellipse.setCenterX(140); ellipse.setCenterY(70);
Additionally, you need two radii: one for the X axis and one for the Y axis:
ellipse.setRadiusX(140); ellipse.setRadiusY(70);
Finally, add the ellipse to your root element:
root.getChildren().add(ellipse);

Summary of the Tutorial: JavaFX Rectangle and Ellipse
You have now learned how to create and customize rectangles and ellipses in JavaFX. By setting position, size, and rounding, you can customize your graphical applications.
Frequently Asked Questions
How do I create a rectangle in JavaFX?Use the Rectangle class to create a rectangle. Set position and size using the setX, setY, setWidth, and setHeight methods.
How do I round the corners of a rectangle?Use setArcHeight and setArcWidth to define the rounding of the corners.
How do I set the central position of an ellipse?Use setCenterX and setCenterY to set the position of the center of the ellipse.
How do I define the radii of an ellipse?Use the setRadiusX and setRadiusY methods to set the radii for the X and Y axis.
Where do I insert the geometric shapes into the JavaFX scene?Use root.getChildren().add() followed by the shape you added to insert it into the scene.


