Do you want to create visually appealing graphics or shapes in your JavaFX application? Working with Paths can help you generate impressive designs and make your user interfaces more interesting. In this guide, we will take an in-depth look at the Path class in JavaFX and learn step by step how to define, modify, and style various paths.
Key Takeaways
- With the Path class, you can create complex and dynamic shapes in JavaFX.
- Different types of curves such as CubicCurveTo and QuadCurveTo allow flexible drawing of graphics.
- You can not only draw paths but also fill them with colors and adjust line thicknesses.
Step-by-Step Guide
Basics of the Path Object
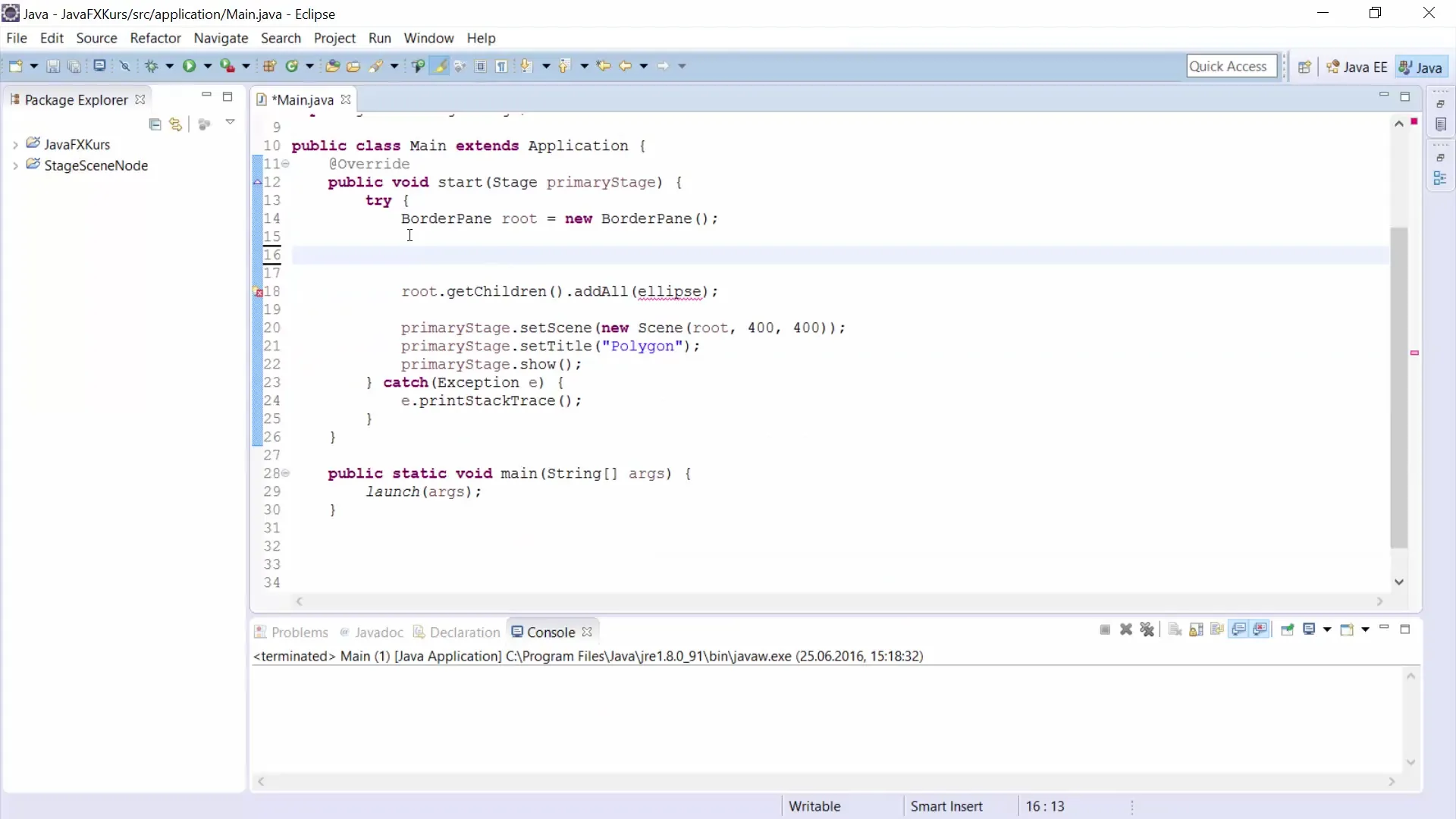
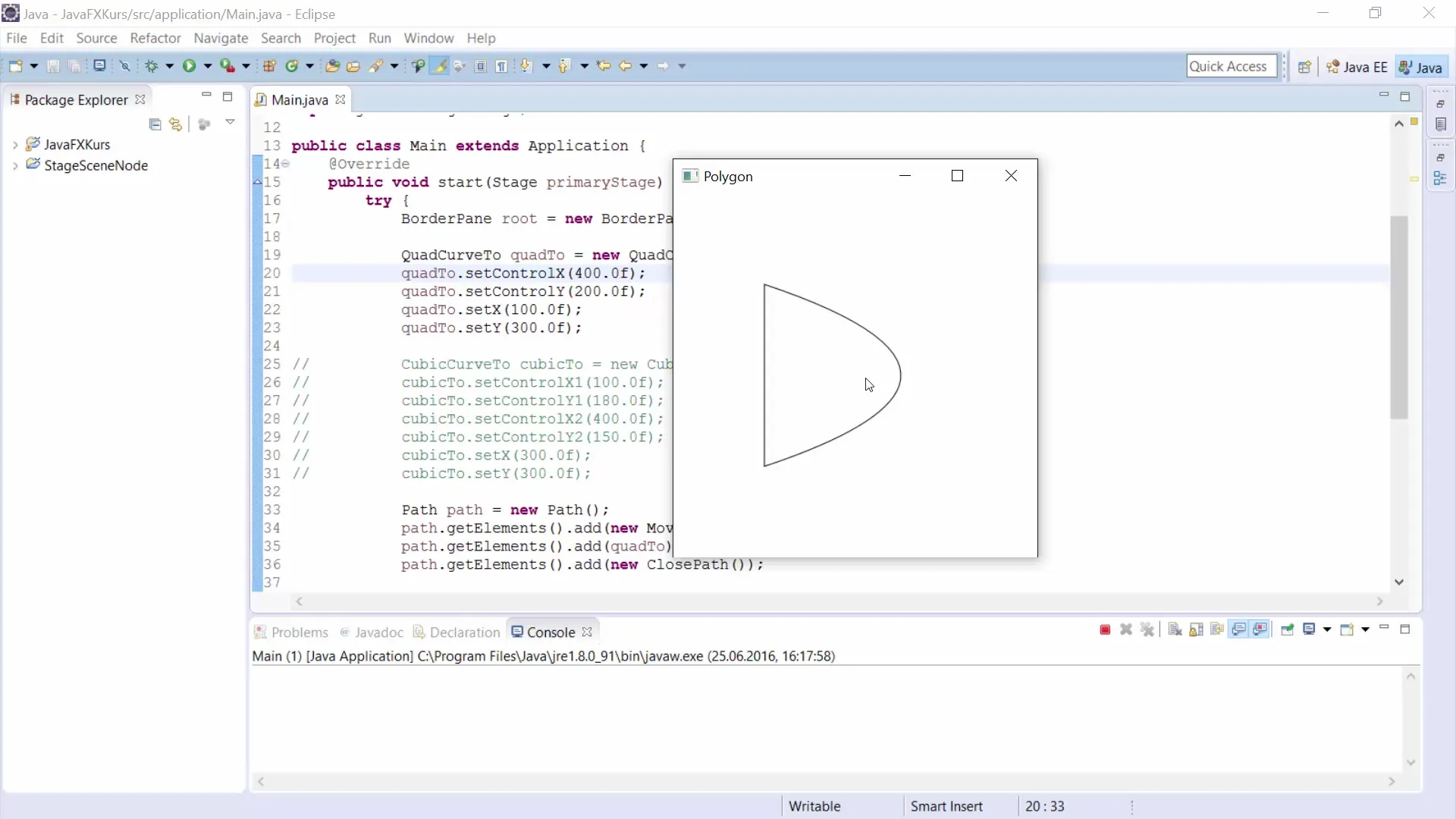
To understand the basics of drawing, let's start by creating a simple path. The first step is to import the Path class and create a new instance.

This code lays the foundation for additional elements that we will add.
Adding a CubicCurve
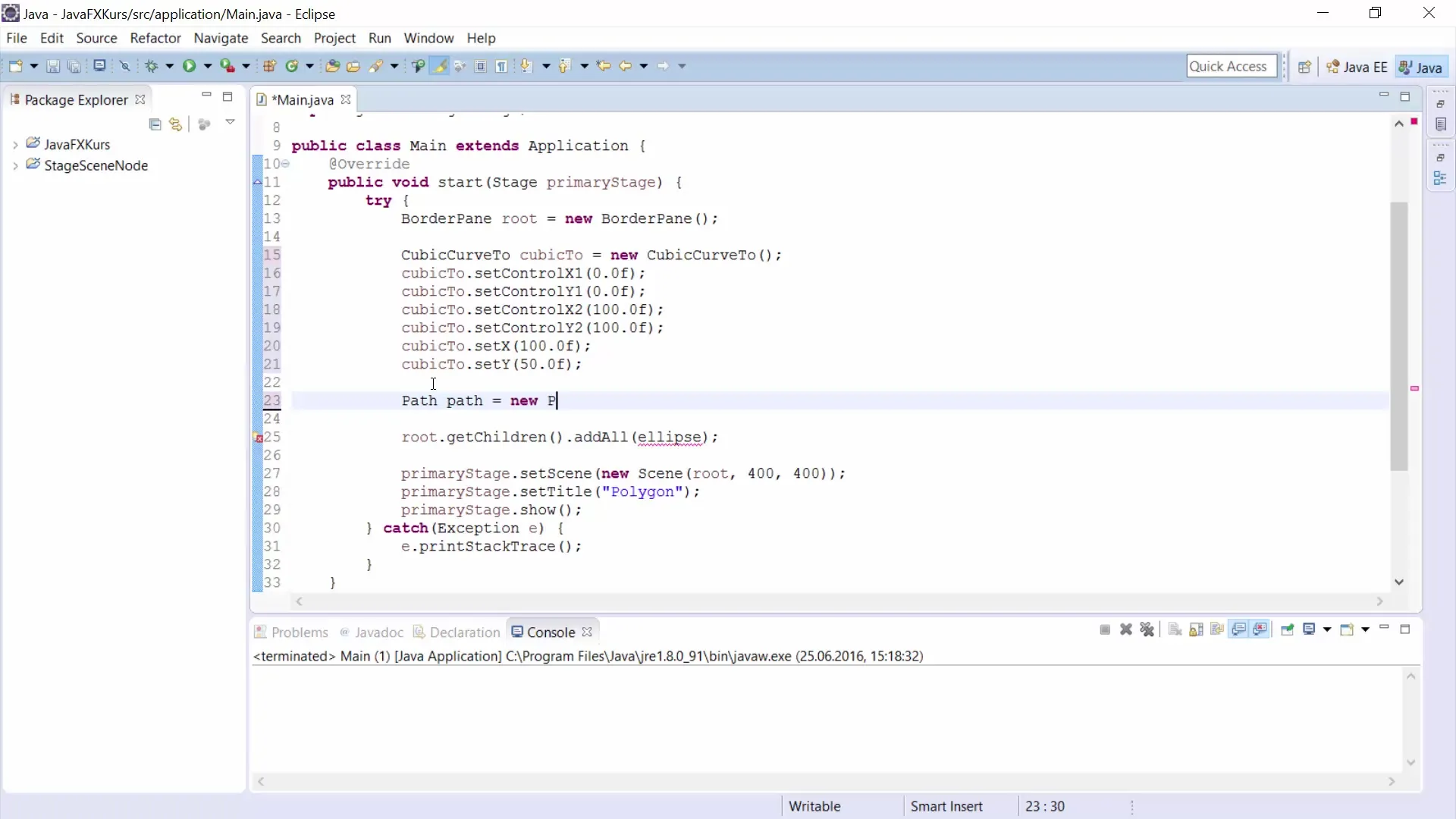
To create more complex shapes, we use the CubicCurveTo class. This allows us to define a curve with control points.
Here, x1, y1, x2, y2 represent the control points, and x, y represents the end position.
Adding Path Elements
To add our curve to the path, it is necessary to use the getElements() method.

This line ensures that our curve is included in the path and can be drawn.
Visualizing the Path
After you have created the path and added the curve, it's time to display the path in the visualization window.
These adjustments will make your path visually clearer and more appealing.
Using QuadCurveTo
Drawing paths can be made even easier and more intuitive with QuadCurveTo. This method is well-suited for simple curves.
The method for quad curves looks similar but has only one control point.
Combining Lines and Curves
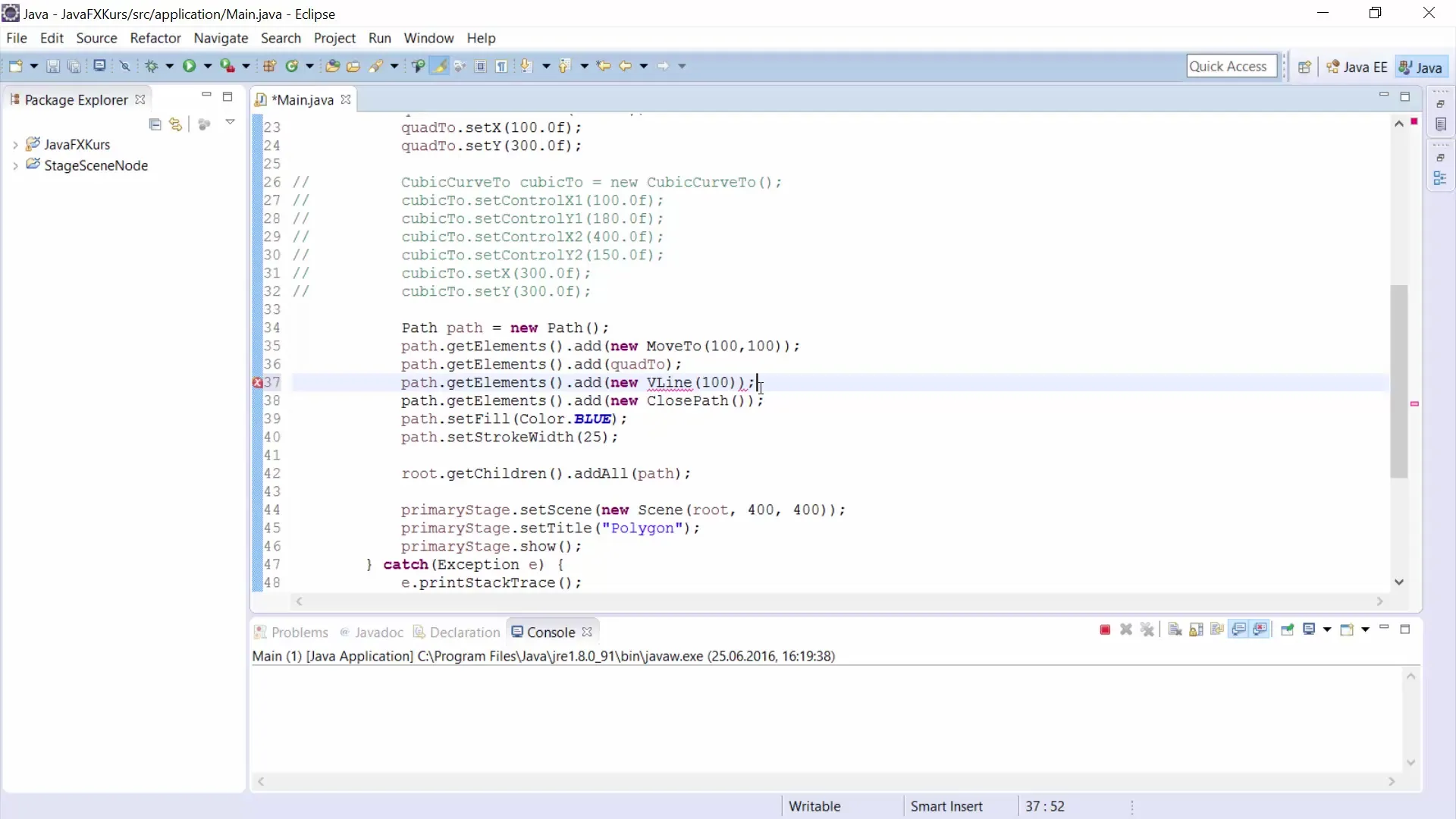
You can combine lines and curves to create even more dynamic graphics. A vertical line can, for example, be added as follows:

Adding these lines will make your path even more interesting and complement the existing curves.
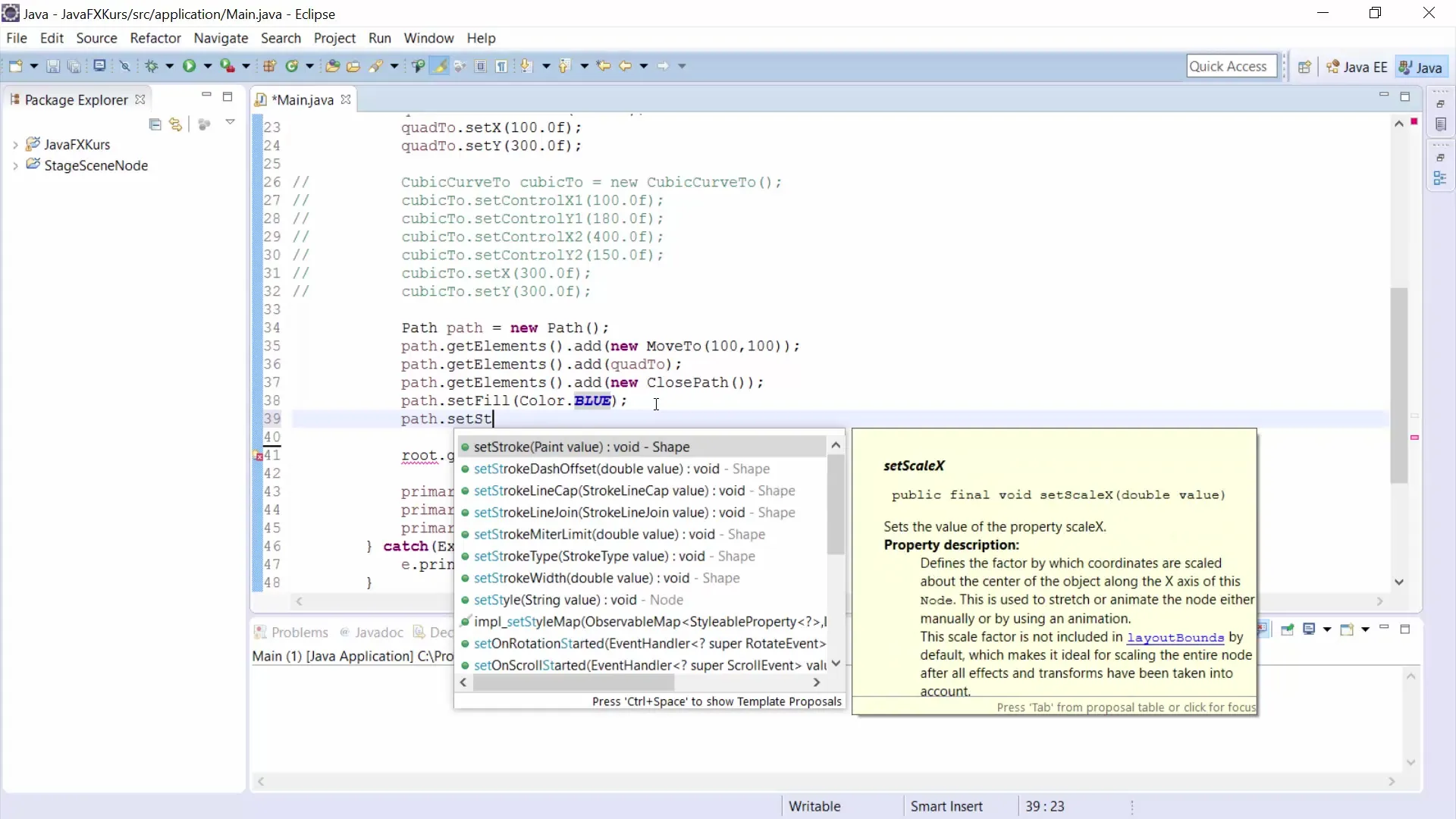
Final Adjustments
You can further enhance the style of your path by using different stroke thicknesses and fill colors.

Such adjustments give your path an attractive and professional touch.
Fun with Animations
A great feature of paths in JavaFX is that you can animate them. For example, you can change the control points at runtime to create an interesting animation.

This method moves your path across the X-axis, giving it a dynamic appearance.
Summary – JavaFX for Creating Paths
Throughout this guide, you have learned how to use the Path class in JavaFX to create various graphics. You have discovered how to create cubic curves and quad curves, how to add lines, and how to style these graphics attractively. You are now capable of designing interesting paths and creatively animating them.
Frequently Asked Questions
How do I add a path to my application?Import the Path class and create a new instance.
What are control points in curves?Control points affect the shape of the curves and determine how they bend between the endpoints.
Is it possible to animate paths?Yes, you can change the properties of paths at runtime to achieve animations.


